가게를 오픈할 때 가장 신경 써야 할 것이 바로 간판이죠... 사람은 시각적인 효과에 가장 많이 매료되기 때문에 보기에 좋은 떡이 먹기도 좋다는 옛말이 나온 건 아닌가 싶습니다. 분명 좋은 간판은 사람들을 방문하게 만드는 좋은 수단이 됩니다. 이처럼 블로그에서 포스팅은 가게이고 썸네일은 간판이라고 할 수 있죠.
여러 블로그를 방문하다 보면 의외로 썸네일을 만들지 않고 포스팅하는 경우가 많습니다. 내 블로그에 방문자가 한 명이라도 늘기를 원한다면 좋은 간판을 만드는 작업을 게을리하지 말아야 합니다. 썸네일을 만드는 사이트는 많이 있지만 그중에서 오늘은 Cnava(캔 바)를 이용하여 블로그 썸네일 만드는 방법에 대해서 알아보도록 하겠습니다..
![]()
![]()
![]()
![]()
![]()

썸네일 만드는 과정
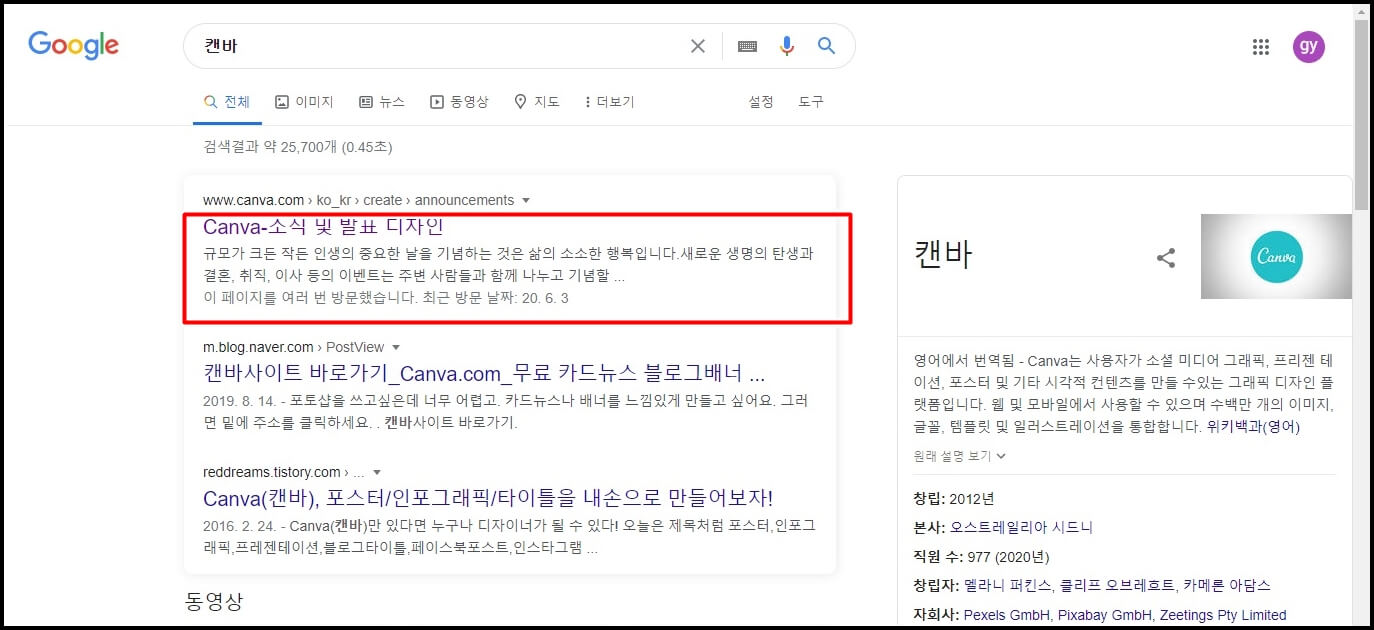
검색 엔진에서 캔바를 입력하시고 캔 바 홈페이지에 접속합니다.

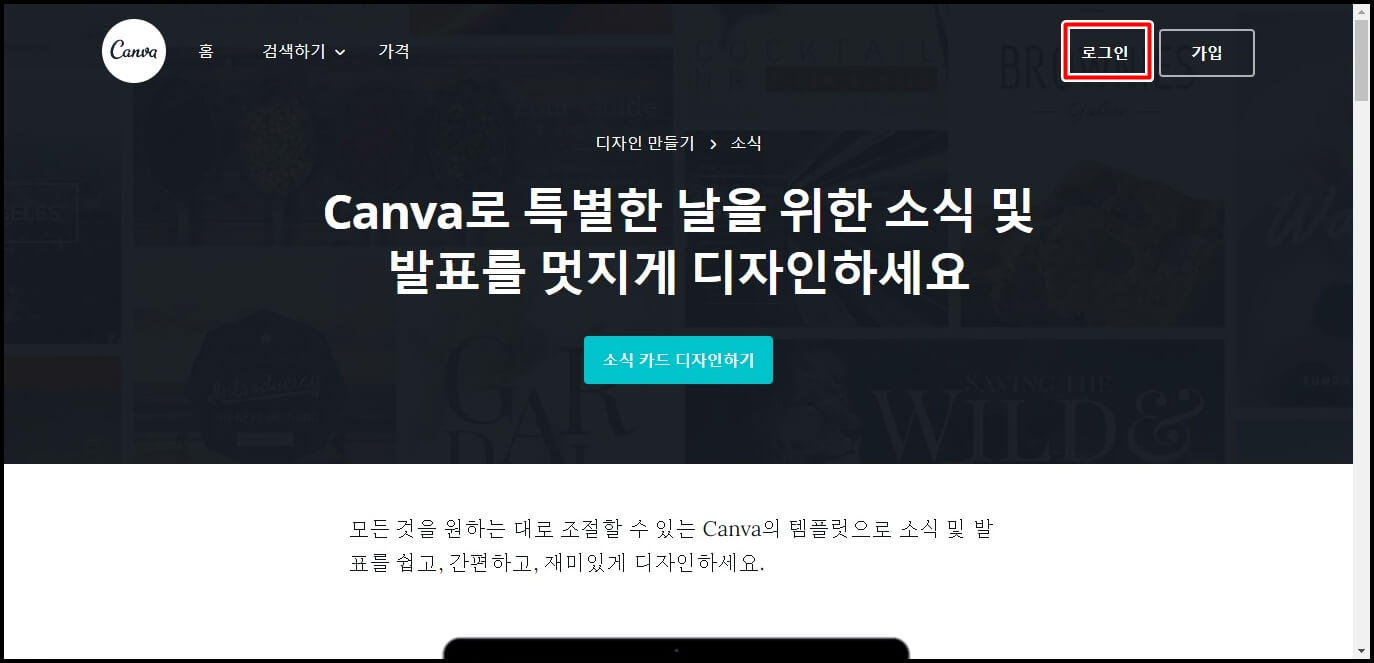
캔 바 서비스를 이용하려면 먼저 로그인을 해야 합니다. 로그인 절차를 거쳐봅니다.

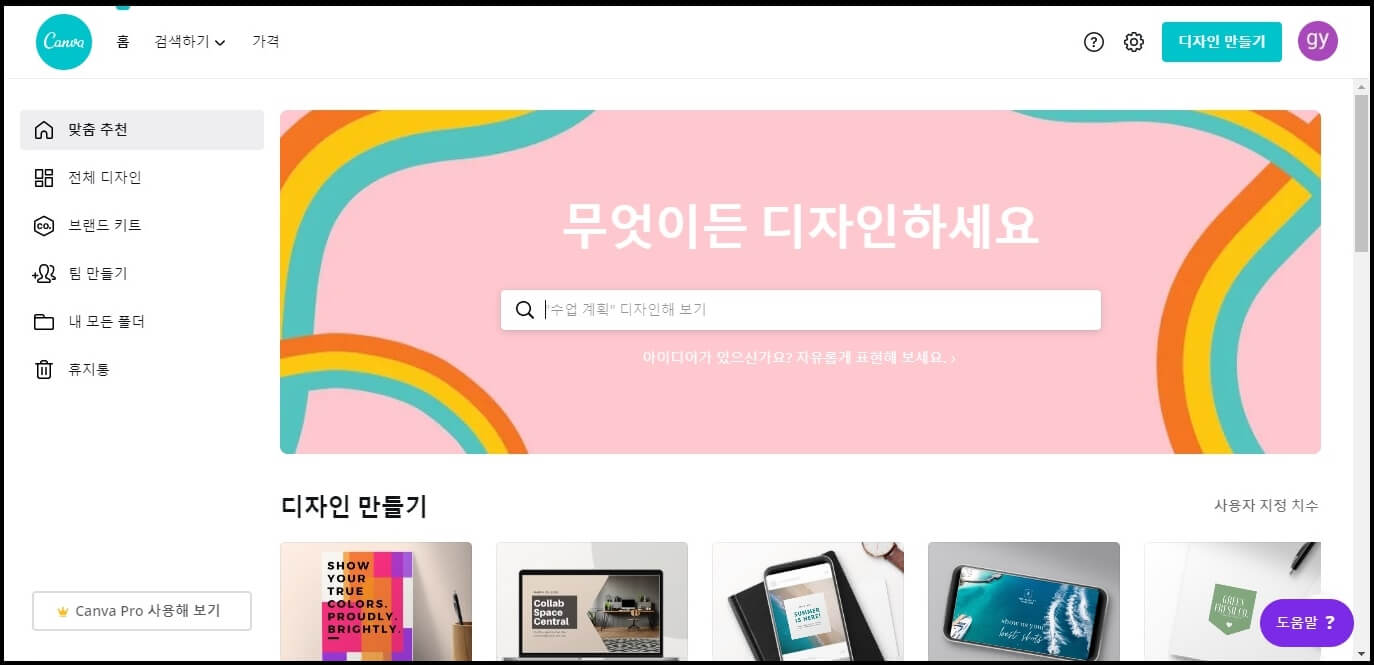
저는 구글 아이디로 로그인을 했습니다. 그럼 이제부터 나에게 맞는 썸네일을 찾아야겠죠??

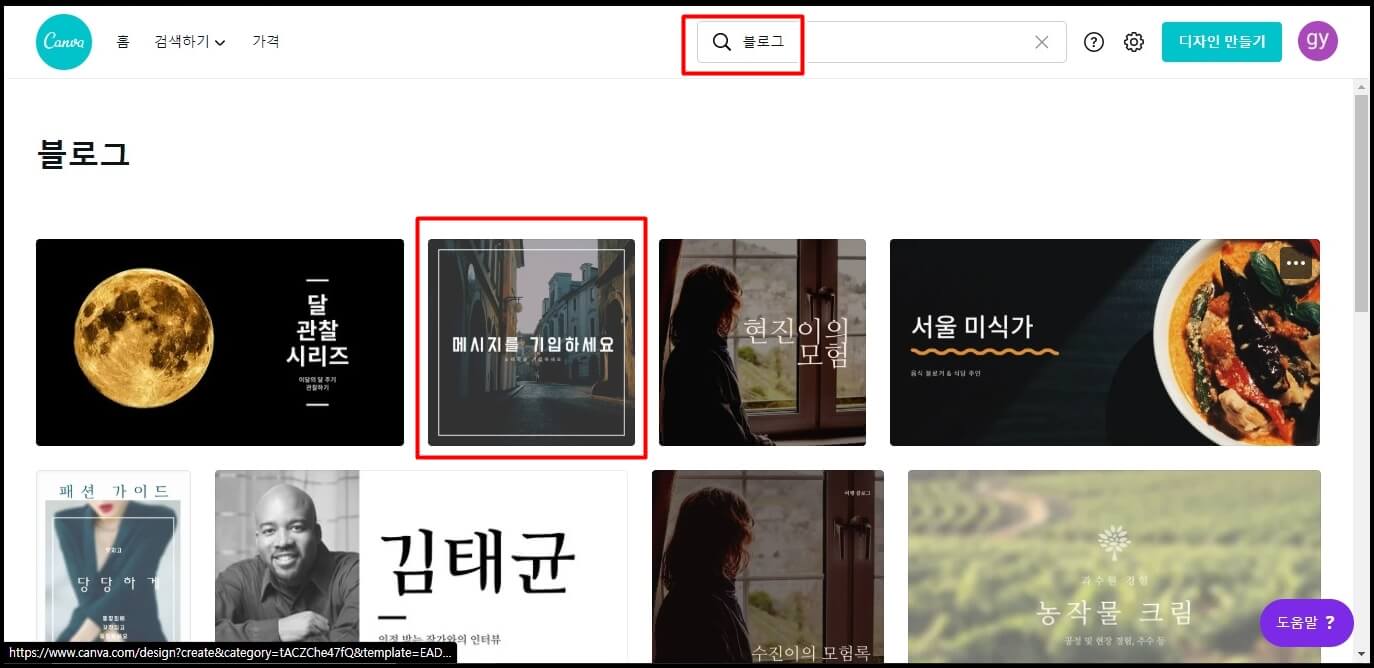
블로그를 검색했더니 여러 가지 썸네일이 나왔습니다. 저는 그중에서 2번째 썸네일을 선택해보도록 하겠습니다.

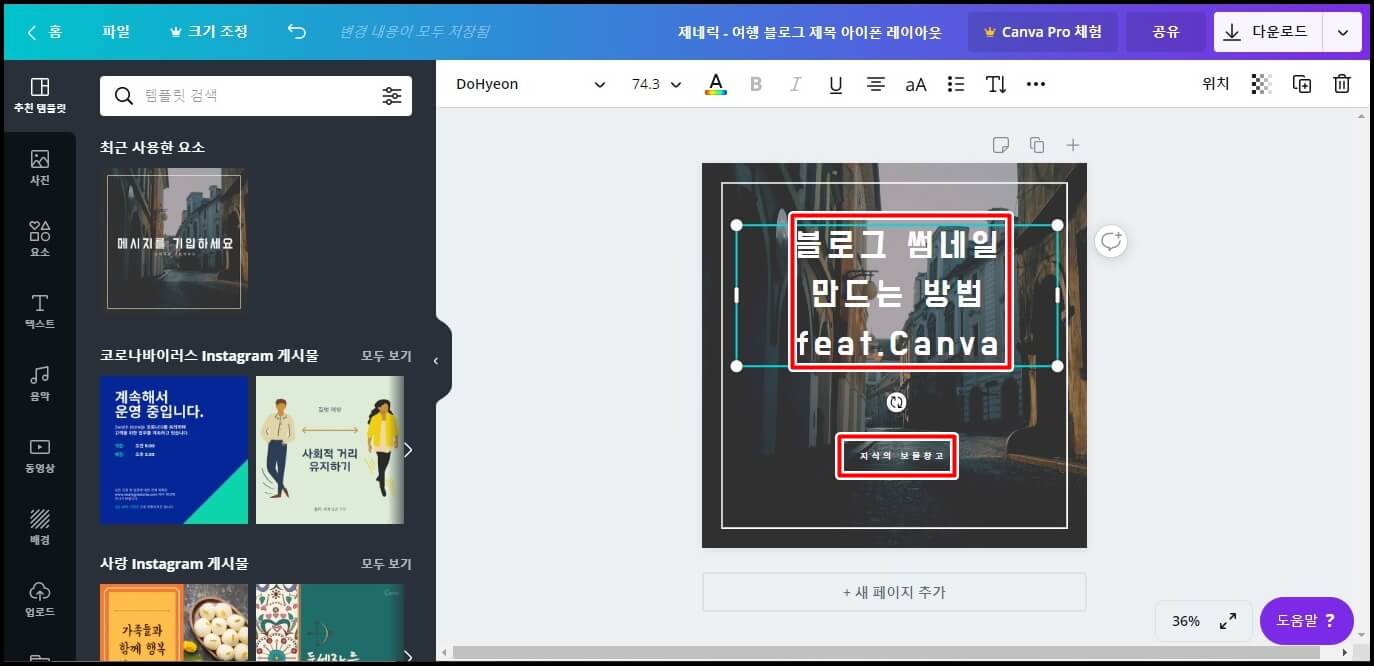
썸네일에서 제목을 입력하고 아래 소제 목란에 블로그 이름을 입력했습니다. 글자의 크기와 색깔 등 변경할 수 있는 몇 가지의 기능들이 있습니다.

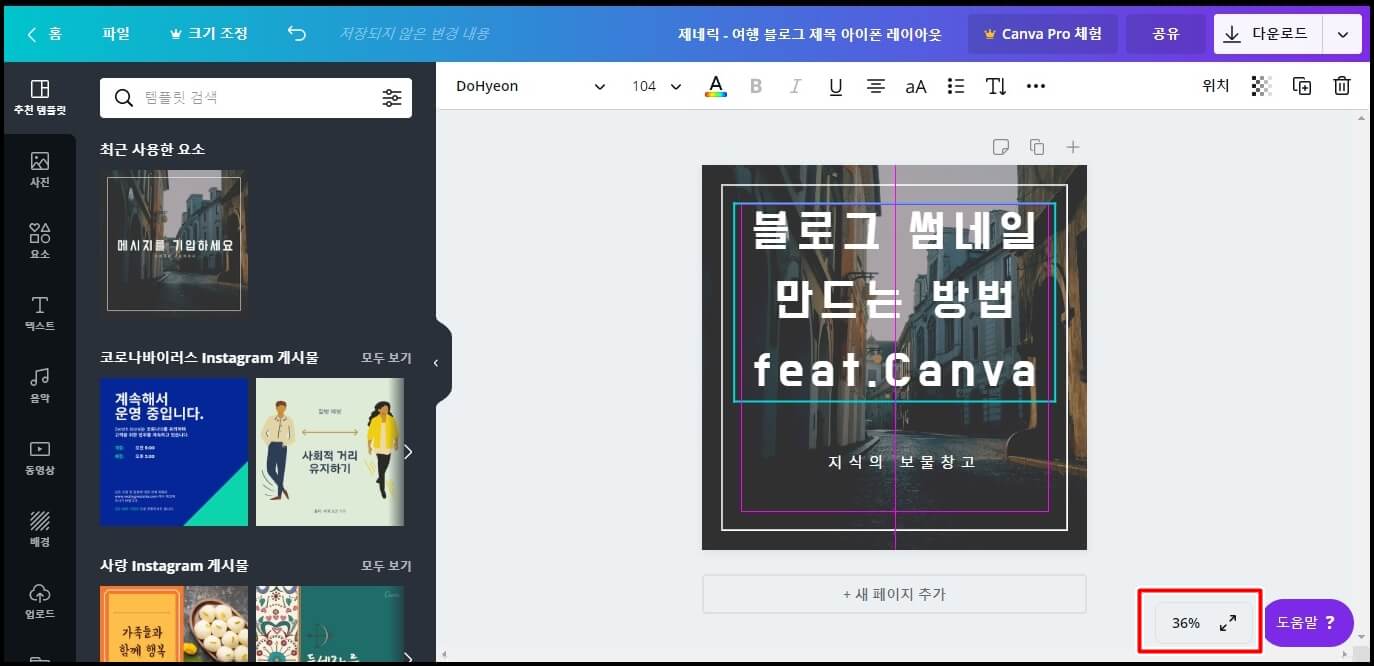
글자 위치를 옮기면 아래와 같이 중심을 잡아주기 때문에 편하게 작업이 가능합니다. 작업이 끝났다면 다운로드를 하여야 하는데 저는 보통 다운로드를 하지 않고 사용합니다. 우측 아래 화살표시를 클릭해봅니다.

그럼 아래와 같이 모니터에 전체 화면에 나오는데요.. 여기서 키보드 단축키에 'Print Screen SysRq'를 누르면 스크린숏이 찍히는데요..

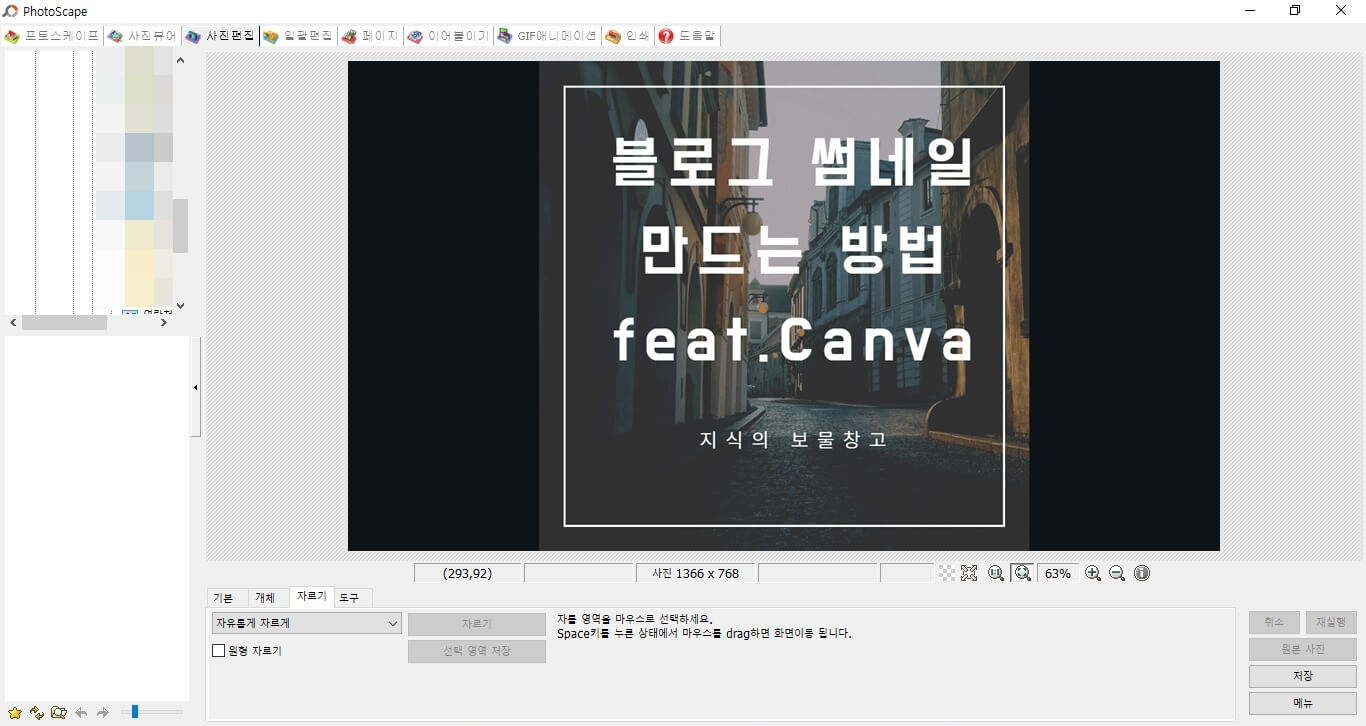
이것을 포토스케이프로 가져가서 Ctrl+V를 누르면 아래와 같이 붙여 넣기가 됩니다.

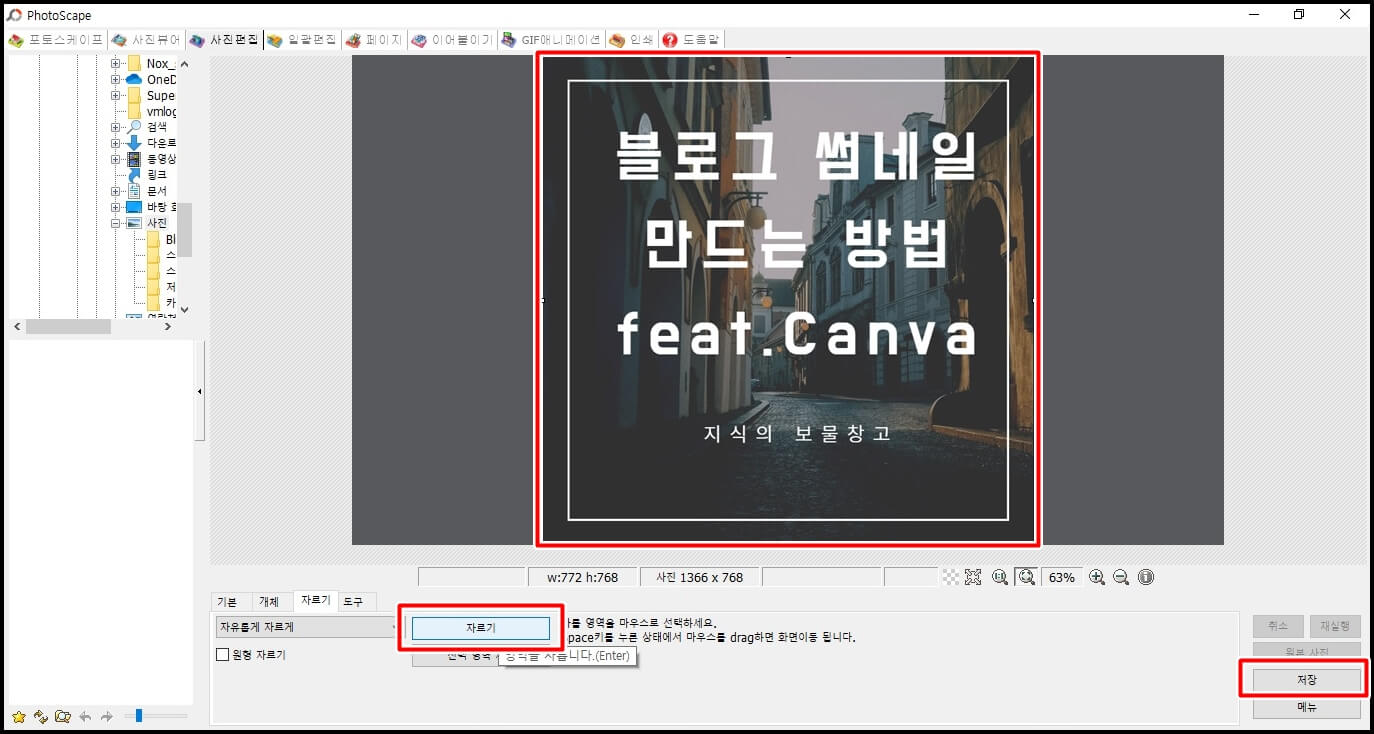
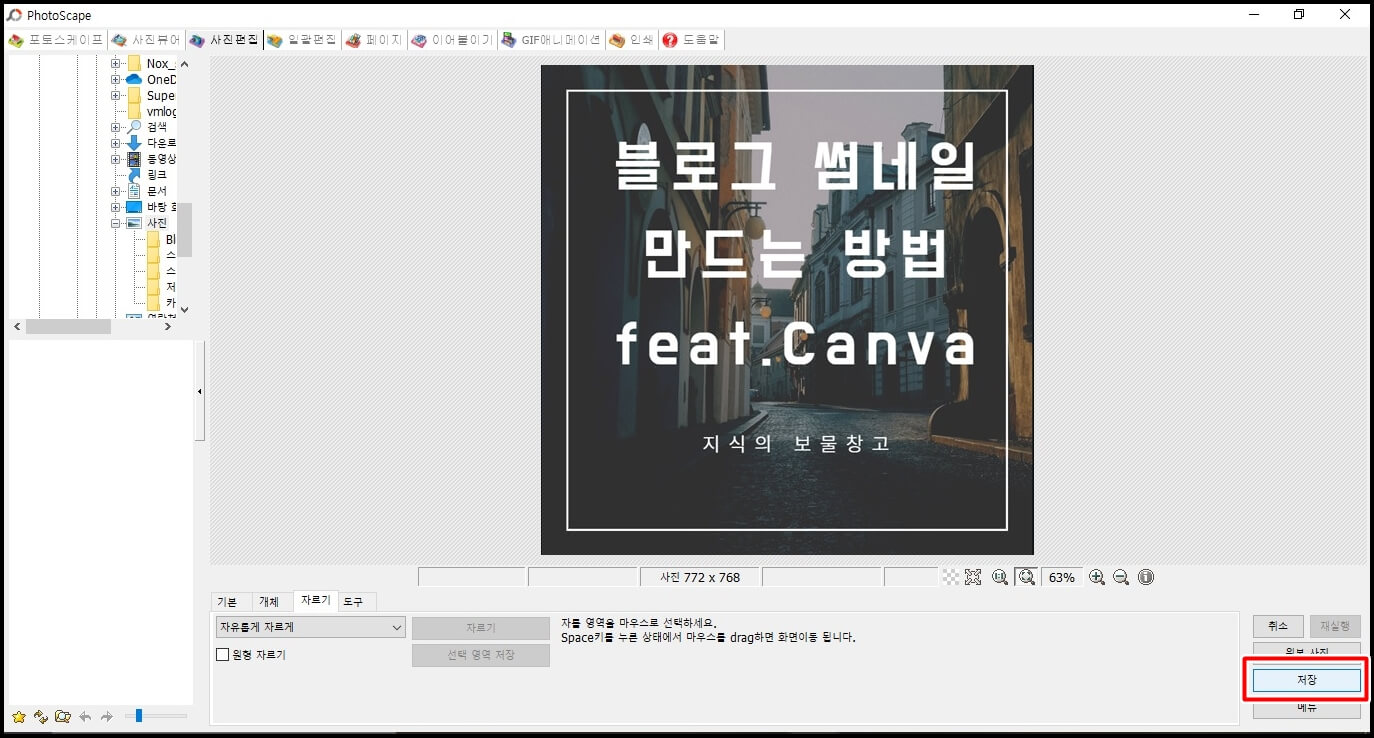
그다음에 자르기를 클릭하시고 양옆에 검은색 바탕을 잘라봅니다.

양옆에 검은색 바탕을 없앴더니 블로그 썸네일각이 나왔네요. 여기서 저장을 클릭합니다.

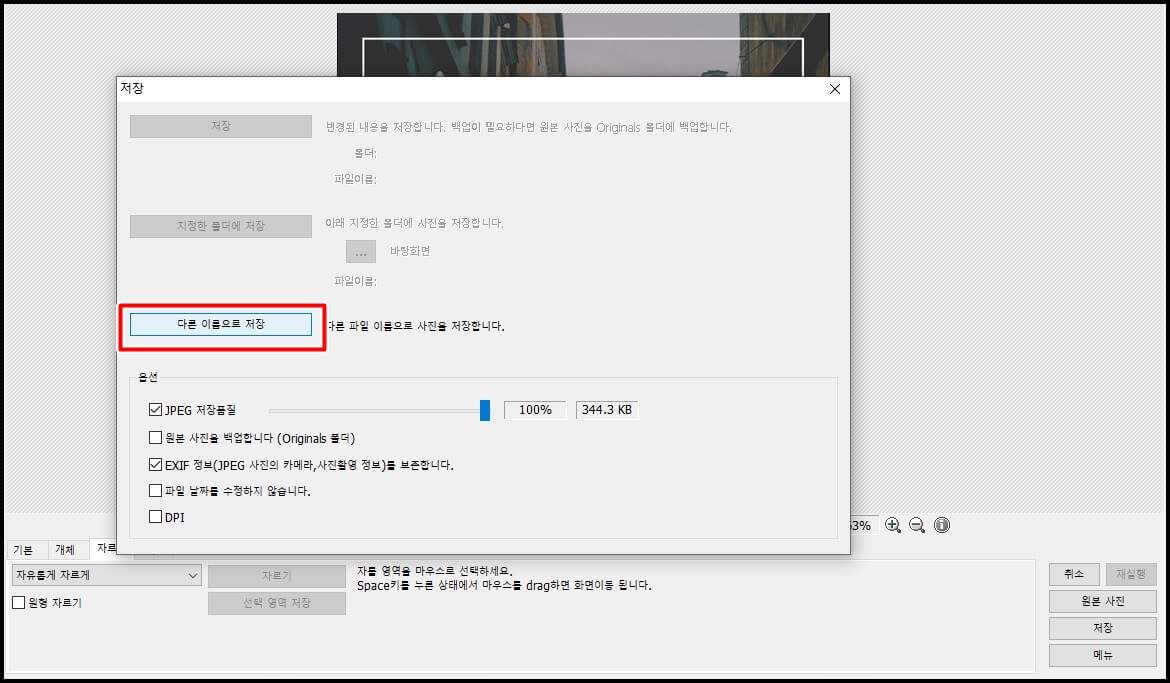
다른 이름으로 저장해 주세요.

그럼 아래와 같이
컴퓨터 바탕화면에
썸네일이 완성되었습니다.
이것을 바로 올리시면 되겠습니다.
사이즈를 되도록이면 정사각형이
되도록 하시는 게 좋습니다.
보통 750X750으로 많이 합니다.
저는 하나만 시범으로 만들어봤는데요.
여러분들은 다양하게 만들어보시길
바랍니다. 캔바에는 수백만 개의
썸네일이 존재하니까요...

♣ 오늘의 추천 포스팅 ♣
2020/05/11 - [블로그/티스토리] - 티스토리 블로그 무료 스킨 추천해 봅니다.
2020/03/19 - [블로그/티스토리] - 블로그 꾸미기!?(feat. 글상자 서식)
2020/03/25 - [블로그/티스토리] - 무료 이미지 다운로드 사이트 2개 강력추천!!
2020/03/08 - [블로그/티스토리] - 티스토리 블로그 꾸미는 방법(마우스 커서)
마치며..
썸네일의 따라서 방문자 수가 달라질 수 있다는 실험 결과가 있습니다. 열심히 실습해 보시고 여러 가지 썸네일을 만드셔서 내 것으로 만드는 것이 중요하죠.. 여러분들의 블로그 방문자가 많아지길 기원합니다. 오늘은 여기까지입니다. 읽어주셔서 감사합니다.
'블로그 > 티스토리' 카테고리의 다른 글
| 티스토리 플러그인 메타태그 사용하는 방법 (0) | 2020.07.27 |
|---|---|
| 티스토리 블로그 댓글 설정하는 방법에 대해서 알아보기 (6) | 2020.07.18 |
| 키워드 플래너를 활용하여 다른 블로그에서 키워드 찾는 방법 (2) | 2020.07.01 |
| 티스토리 구글 애드센스 광고 넣어보기!!(디스플레이) (2) | 2020.06.15 |
| 티스토리 블로그 고단가 키워드 찾는 방법: 키워드 시터 (16) | 2020.05.30 |
| 구글 키워드 플래너 가입하여 단가 높은 키워드 찾기 (0) | 2020.05.12 |
| 티스토리 블로그 무료 스킨 추천해 봅니다. (3) | 2020.05.11 |
| 빙(bing)웹마스터 검색등록과 RSS 추가 하는 방법???? (5) | 2020.05.11 |




댓글