티스토리 블로그를 수익을 목적으로 운영할 때에는 깔끔하고 SEO에 최적화된 스킨을 쓰는 것이 좋습니다. 흔히 이것을 블로그 최적화라고 하는데요. 블로그를 최적화하는 방법은 양질의 포스팅과 방문자들이 보기에 잘 꾸며지고 깔끔한 스킨이라면 재방문율을 높일 수 있습니다.
그래서 글을 일정량을 쓰다가 유입자를 늘리 위해 스킨을 변경하는데요. 제가 스킨에 대해서 많은 검색을 했을 때 블로그를 시작한지 얼마 안되신 분들이 애드센스를 합격하고 스킨을 바꾸는 과정에서 메타태그를 따로 저장하지 않고 바꾸는 경우를 많이 봤습니다. 메타태그를 따로 저장하지 않고 스킨을 바꾸면 기존에 저장해놨던 애드센스용 메타태그가 사라지는 경우가 있기 때문에 광고를 달 수 없게 되므로 주의해야 합니다.
그래서 오늘 이시간에는 티스토리 스킨 변경 후에 메타태그를 찾는 방법에 대해서 알아볼까 합니다.
![]()
![]()
![]()
![]()
![]()

Google Search Console 접속
구글 서치 콘솔에 접속하여 좌측 하단에서 설정을 클릭합니다.

사용자 및 권한을 클릭합니다.

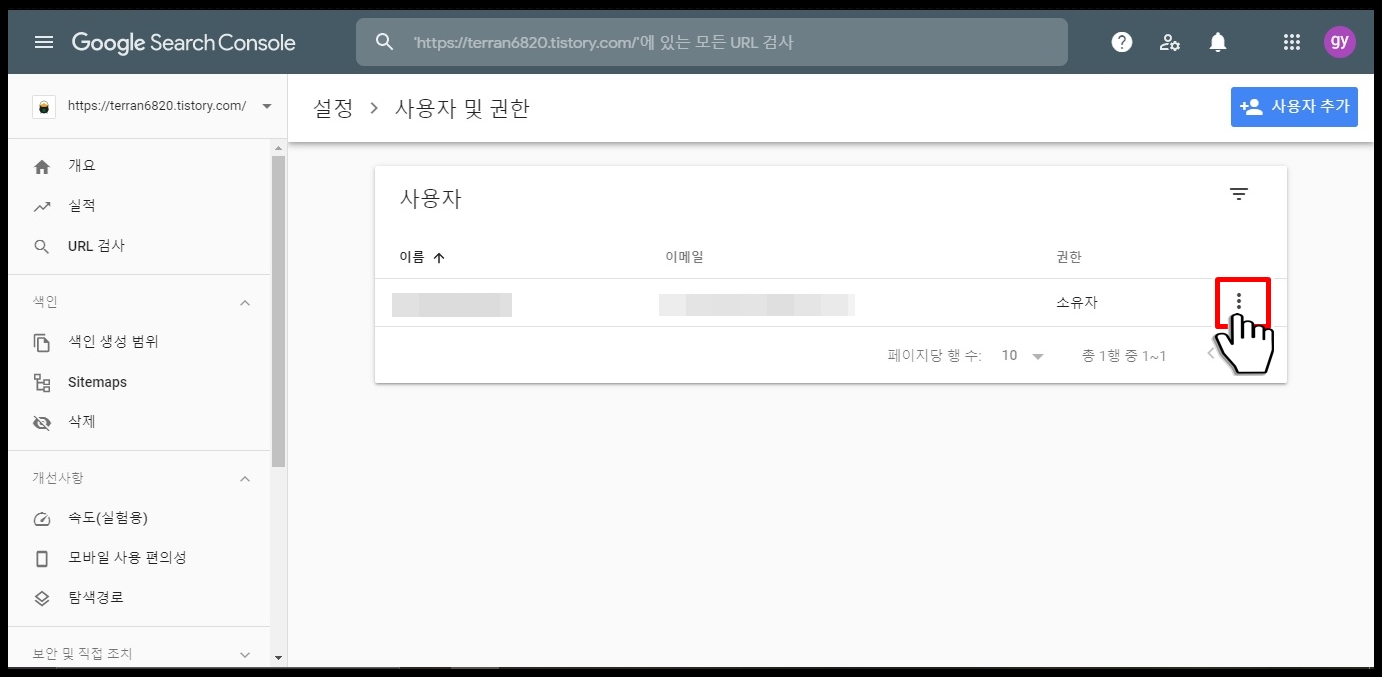
소유자 옆에 점 3개를 클릭합니다.

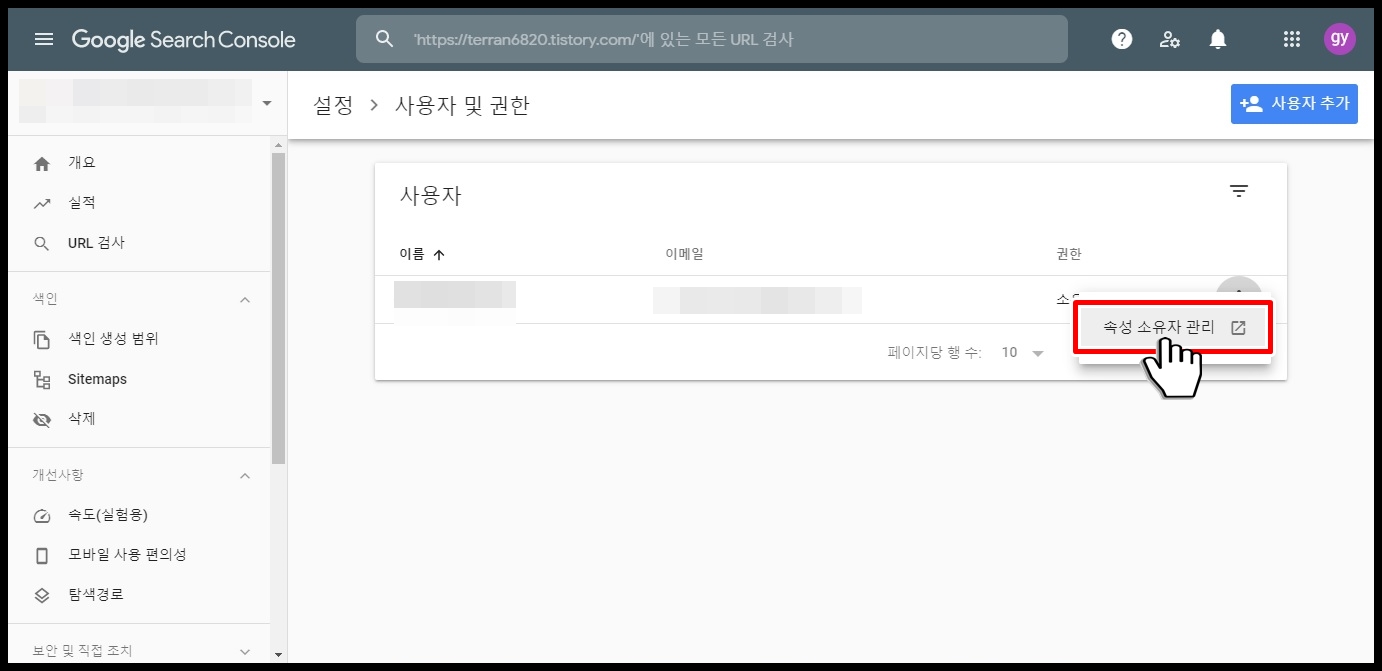
속성 소유자 관리를 클릭합니다.

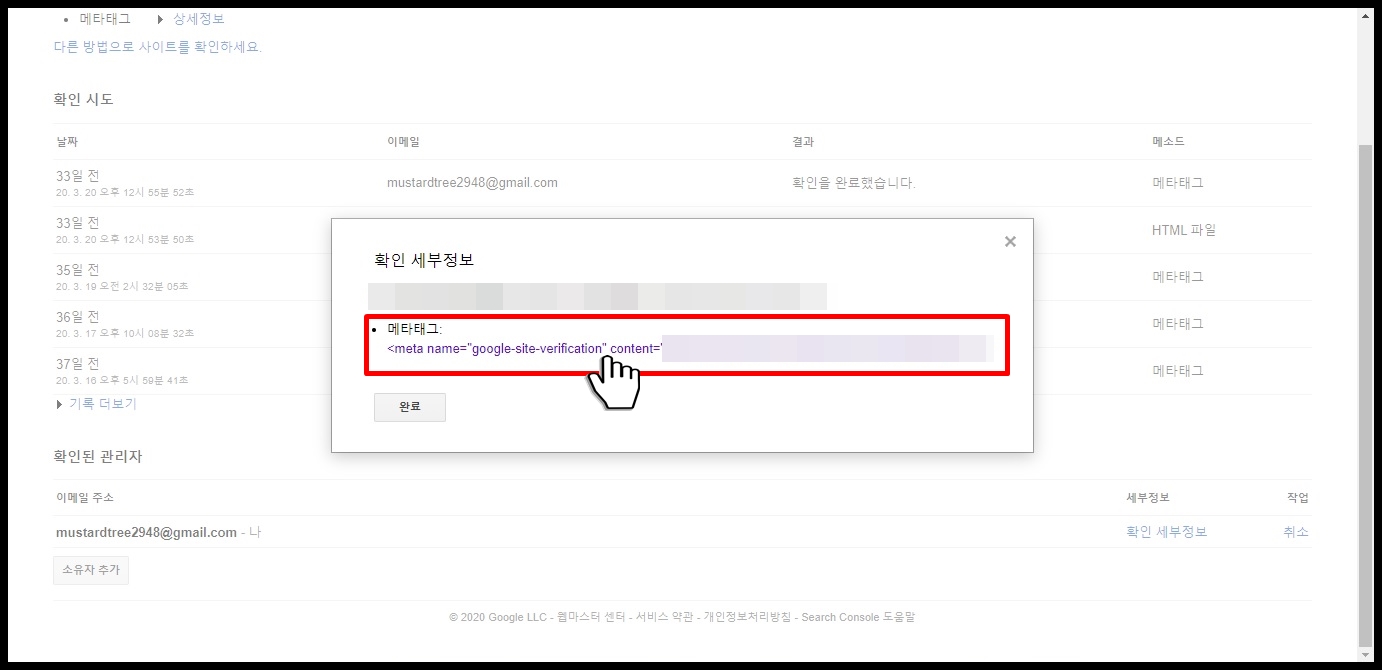
아래로 조금 내려보시면 확인 세부정보가 있습니다. 이 링크를 클릭합니다.

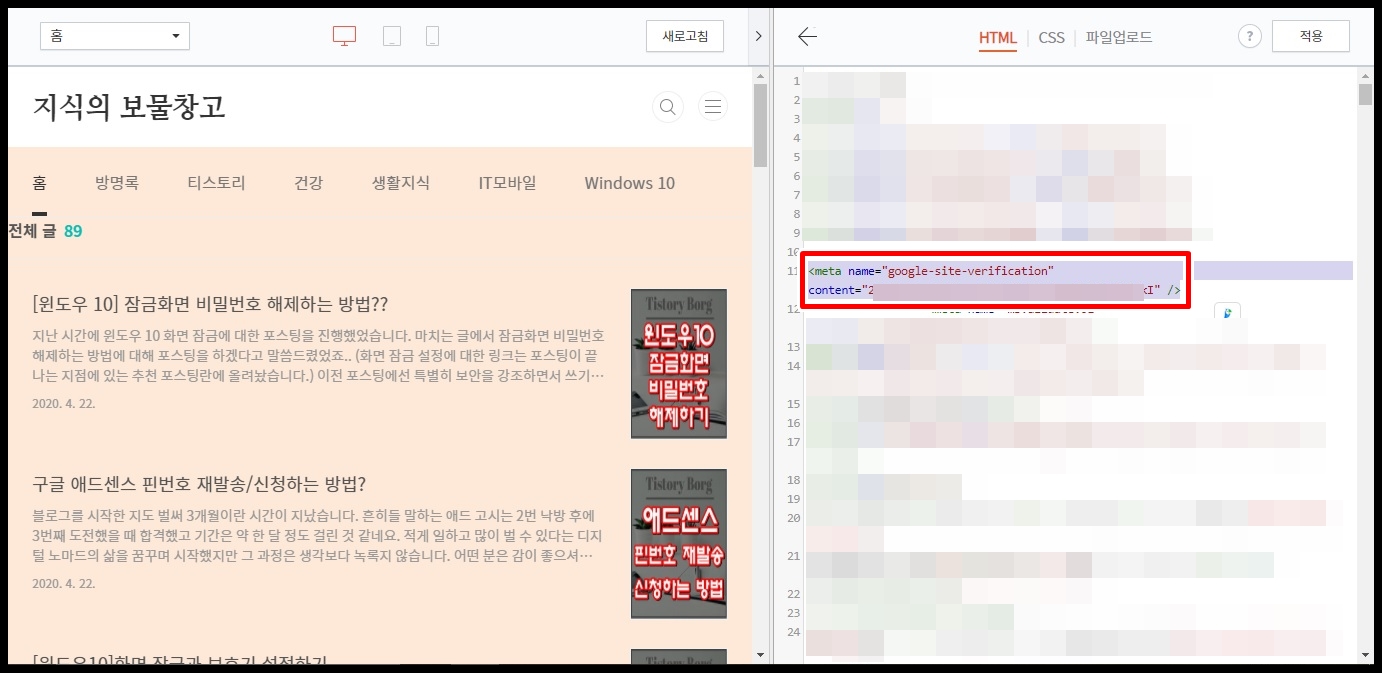
바로 메타태그가 보이네요!! 그럼 본 블로그의 애드센스 메타태그와 맞는지 대조해 보겠습니다.

메타태그 비교해보기
스킨편집에서 html을 들어가서 <head> 부분에 아래와 같은 애드센스용 메타태그가 보입니다. 이 태그를 복사해봅니다.

메모장을 열고 두 메타태그를 비교해 보니..... 똑같네요 :)
끝!!

마치며..
이상으로 티스토리 스킨 변경 후에 애드센스 메타태그 찾는 방법에 대해서 알아보았습니다. 저도 블로그 초기일 때는 메타태그를 저장하지 않고 스킨을 바꾸면 애드센스 계정을 다시 만들어야 된다는 잘못된 정보 때문에 쫄았던 적이 있었습니다. 어떤 정보든 정확하게 알고 전달해야 되겠죠...저도 블린이(블로그 어린이)지만 저보다 더 모르는 분들을 위해서 블로그 세팅에 대한 정보를 지속적으로 올려볼 생각입니다. 아무것도 모르는 분들께 도움이 되도록 노력하겠습니다. 오늘의 포스팅은 여기까지입니다. 읽어주셔서 감사드립니다:)
'블로그 > 티스토리' 카테고리의 다른 글
| 줌(Zum) 사이트 등록 하는 방법에 대해서 알아 보아요!!! (0) | 2020.05.08 |
|---|---|
| 네이버 웹 마스터(사이트) 도구 등록하는 방법!? (0) | 2020.04.27 |
| 구글 웹 마스터 도구 사이트/검색 등록하는 방법 (2) | 2020.04.27 |
| 사이트맵(sitemap)과 RSS 뜻에 대해서 알아봅니다. (5) | 2020.04.27 |
| [티스토리] 아이콘 파인더를 활용해 파비콘 만들기/다운로드 (2) | 2020.04.21 |
| 티스토리 북클럽 스킨 대표 이미지 사이즈 수정하기 (11) | 2020.04.14 |
| 티스토리 애드센스 중복계정 해결/탈퇴/사이트 추가 방법 (9) | 2020.04.03 |
| 무료 이미지 다운로드 사이트 2개 강력추천!! (3) | 2020.03.25 |




댓글